Tailwind Weekly #109: more Tailwind UI stuff and a sneak peek of v4 👀
Hello folks!
Lots of things coming up for Tailwind UI 🤩 and the next few weeks look bright for the UI framework 💫.
Also, v4 might be coming this year! Adam shared a sneak peek of how config would look like in his ideal world. Check out the News section for more info!
Now onto our usual content 😉.
🌟 News
Tailwind UI has been on 🔥 for the last few weeks, we got another release, and this time we got new feature sections.
Also, we got some sneak peeks on Twitter at upcoming stuff from the Tailwind Labs team.
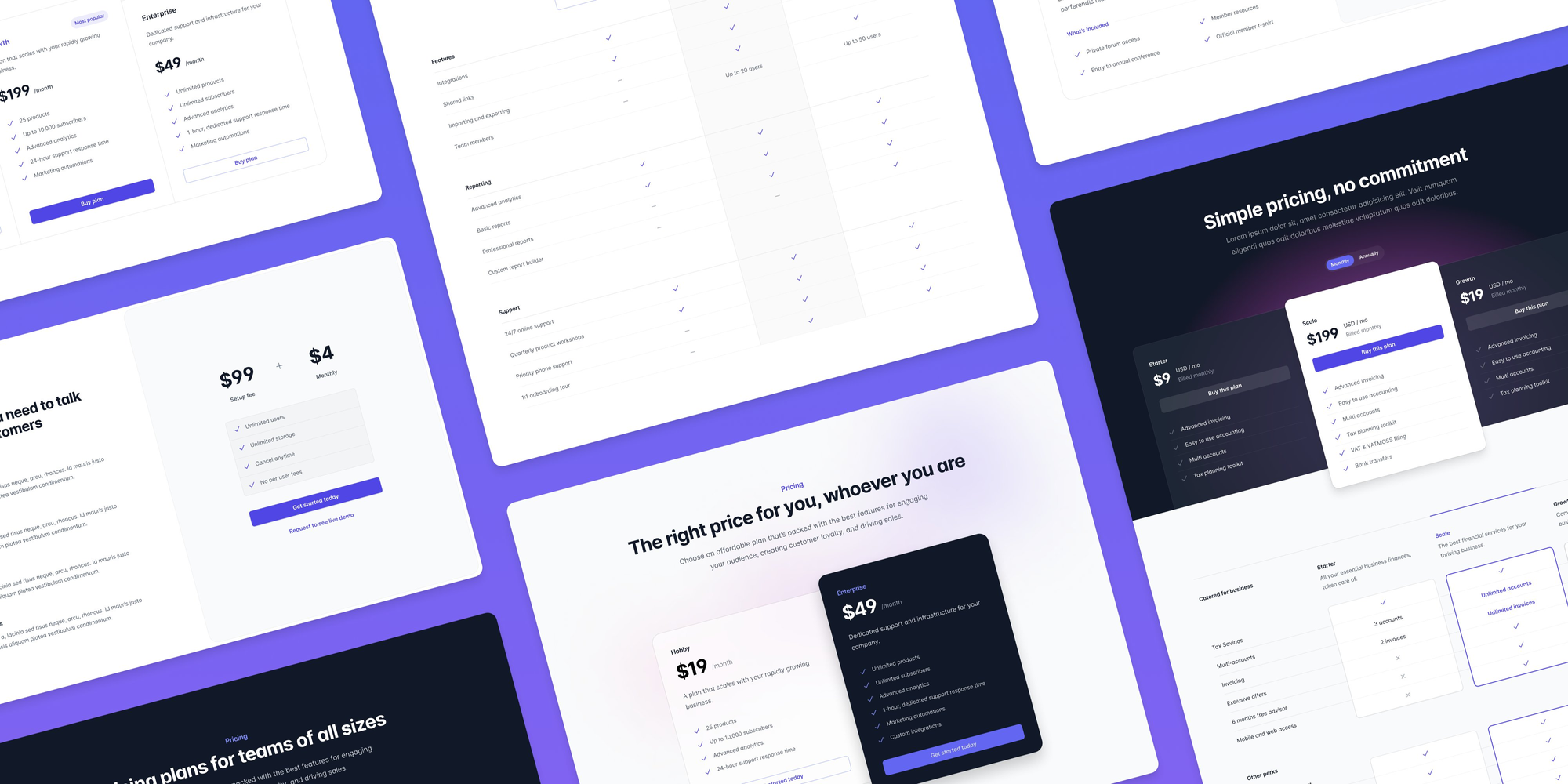
First, we're getting new pricing sections for Tailwind UI and they look amazing!

Second, Adam showed us what the future of Tailwind CSS will look like for v4:
Dream we're working towards for Tailwind CSS v4.0 — no `tailwind.config.js` file necessary, template paths are auto-detected, and your design tokens are configured in your CSS file.
— Adam Wathan (@adamwathan) January 31, 2023
(Syntax still very undecided, and all would be backwards compatible of course!) pic.twitter.com/NwIaGnWVrX
No more tailwind.config.js if you don't want to and going all in on CSS custom properties baby 😎.
🤩 Sponsors

What The Diff is the code review assistant for your team and it keeps your manager updated about the changes happening in your code base. Automatically get summaries about the changes in a pull request in plain English, let the AI refactor your code within GitHub without opening a code editor, and receive weekly updates about your project progress. Get 50% off your first month with the code TAILWINDWEEKLY.

We convert your design to Tailwind CSS. Focus on your business logic. Leave the markup code in our capable hands. Just fill out our 3-minute questionnaire and get a quote in 24 hours.
📚 Learning

6 Common SVG Fails (and How to Fix Them)
I have been a developer for close to a decade now and SVG was largely a mystery to me still, until I read this article.
While the article explains the most common pitfalls to dealing with SVG, they also say why they are an issue by explaining some of the core SVG functionality, like the viewBox property, width and height attributes, and even namespaces. Overall I learned quite a bit from it!
GIFs Without the .gif: The Most Performant Image and Video Options Right Now
If you're working on a project that has a lot of animated images and can't figure out how to decrease the gif files further, then this article will save you! It goes very in-depth into what you have available right now, like animated WEBP and AVIFs and even just plain old video tags with a twist!
Two ways to safely break a long word in HTML
While there are CSS ways to break a long word, sometimes the HTML methods are easier. The piece is short and to the point and it offers a tidbit that might be very useful in the future!
💅 Showcase

Chaskiq
I had this website on my backlog for so long that they have had a few design iterations and the latest one is just beautiful! I think this is one of the best uses of text gradients (both linear and radial) I have seen in a while. And better yet, it's all made with Tailwind!
🎁 Resource

Twind
Twind has been on my radar for a while and I saw they reached a stable release at the end of last year so I wanted to share it with you.
Quoting their docs:
Twind is a small compiler (~13kB) that converts Tailwind utility classes into CSS at runtime. The goal of this project is to unify the flexibility of CSS-in-JS with the carefully considered constraints of the Tailwind API.
I particularly like the "no build step" feature and I urge you to take a look at the project, even if its to learn something new 🙂
👌 Promoted links
Note: Some of these links are affiliate links, which means I get compensated in some way if you buy through them but I promise I only recommend products I really like!
Become a Pro at building components & layouts with CSS Flexbox and Grid with the Complete Guide to CSS Flex and Grid ebook by Shruti Balasa. I actually read this book and LOVED IT. I have been using flexbox and CSS grid for years and I still learned quite a few things from the book.
Ankur Tyagi's The Prime Guide For Next Gen Developer contains everything you need in a typical career path of a software engineer or developer. From starting at a company as a fresher or new grad to a senior software engineer.
Caleb Porzio's Make VS Code Awesome course is an excellent course on customizing and improving your VS Code experience. I bought it recently and it completely changed how I set up and use VS Code, for the better!
Ariyh is a newsletter about marketing tactics based on science. Every week you get 3-min marketing recommendations based on the latest scientific research from top business schools. Subscribe for $0 here.
✌️ Partners
CSS Simplified by Shruti Balasa: One simple CSS tip every Wednesday from her decade of experience right into your inbox.
TypeScript Weekly: the best TypeScript links every week, right in your inbox.
This Week In React: the best of React & React-Native news. Sebastien filters the noise, and you save time!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
