Tailwind Weekly #11: What a week... still have goodies & please be safe! ❤️
Oh man, this week has been apocalyptical. Just last week we were all chilling, on Sunday things got really serious in Italy and then things just kept escalating until it just got full nuclear 😟. I won’t bore you with more coronavirus stuff but just… stay safe ❤️!
Now onto our regular programming…
📚Tutorial of the week

How to Extend Tailwind CSS – Web-Crunch
This cool article outlines some common approaches of what to do when you need classes that tailwind doesn’t or can’t provide. Things like components or custom transform classes. The approaches might look common to seasoned tailwind developers but if you’re new to tailwind, you’ll learn a thing or two.
💅Showcase of the week

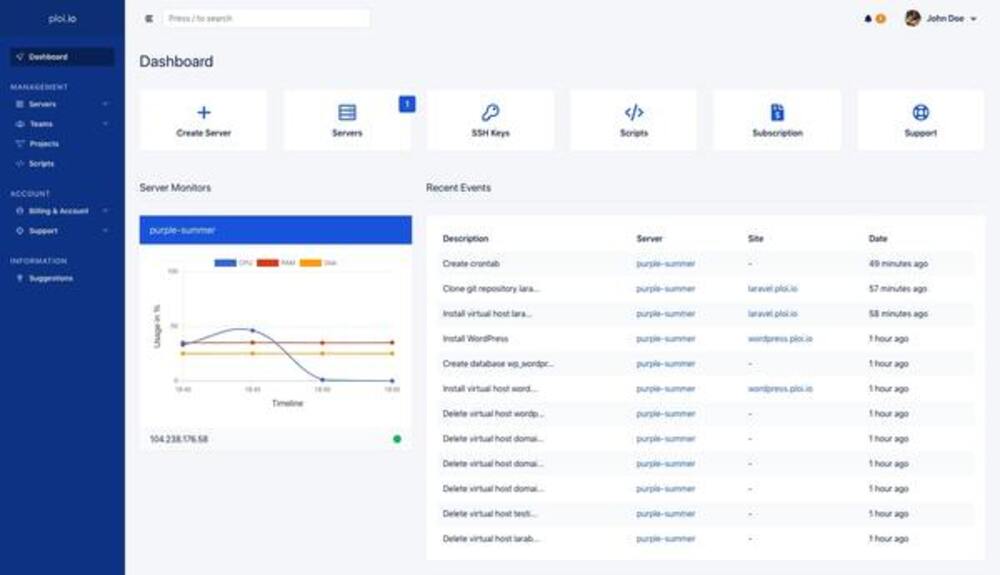
Ploi - We make deploying a piece of cake.
Now that I gotten off the yellow color fever, this week I bring you a nice cool site and this one is beautiful in the details. From custom shaped icons to topographic patterns, this site is minimalistic but shows some nice care for the details.
Here’s Ploi’s pitch:
Stop the Hassle. Start deploi'ing. Use Ploi.io for easy site deployments. We take all the difficult work out of your hands, so you can focus on doing what you love: developing your application.
🎁Resource of the week

tailwind-color-alpha: Automatic alpha variants for your Tailwind CSS colors based on your opacity config
This plugin solves a very specific problem and once you install it and realize its potential then it’ll probably make it into your default list.
How many times you had to create a specific color in tailwind just to add a semi-transparent background color? I know I had done it many many times and this plugin automates all of that for you!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
