Tailwind Weekly #14: yes, v1.4 is out, Adam was on 🔥 this week!
Yes, we got 2 major versions in 2 weeks, you’re not dreaming! Apparently Adam got bored coding so much HTML for Tailwind UI that he switched to TW for some variety.
We love you Adam ❤️, whatever you want to update, we’ll be happy!
Now onto our regular stuff, as always we got some good stuff.
🌟News
🥳 Tailwind CSS v1.4.0 is here!
— Adam Wathan (@adamwathan) April 29, 2020
- Brand new color opacity utilities
- Built-in PurgeCSS
- IE 11 target mode
Learn more here 👉https://t.co/yGDcslMr1b pic.twitter.com/Tatj8EFIUh
Here’s the official announcement folks! I think my favorite feature is the “Built-in PurgeCSS” stuff, I hated having to configure that on every third party tailwind implementation I used (like @nuxtjs/tailwindcss) now its native!
As somebody who started using CSS when it was first created and used every pattern since then (oocss, BEM, in-line styles, css-in-JS, and more) I have finally found what I’ve wanted all along in tailwind.
— Ryan Florence (@ryanflorence) April 25, 2020
This is something I overheard on twitter this week and resonated with me. I felt the same way after doing my first project with Tailwind, after years and years of manually coding CSS, tailwind’s approach was liberating!
📚Tutorial of the week

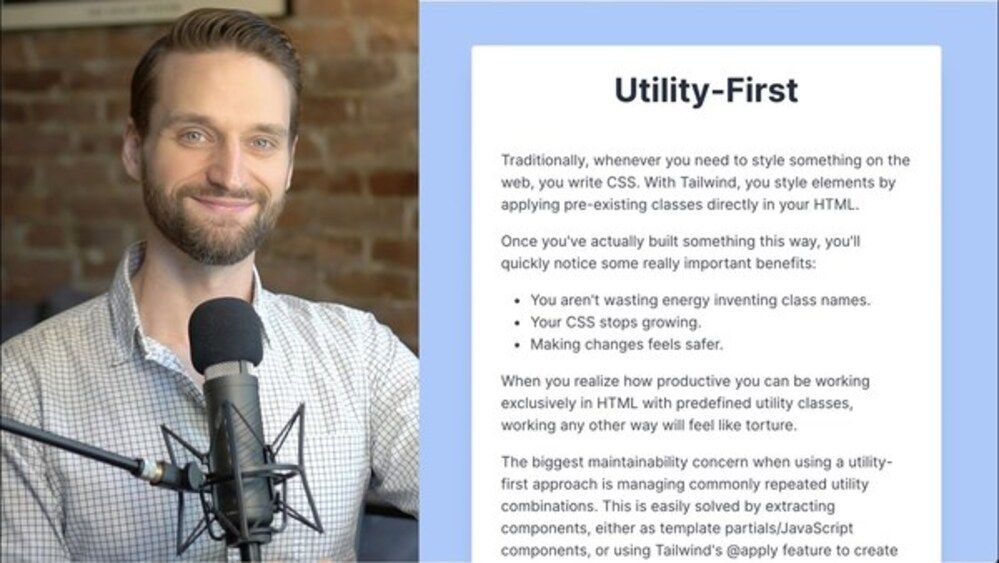
Tailwind CSS Tips, Tricks & Best Practices
This tutorial comes from our friend Sam Selikoff (the guy behind MirageJS) and this one of the best tips and tricks videos for tailwind I have ever seen, since Adam’s Laracon 2019 video. It’s a bit long to watch on one sitting but trust when I say you’ll learn a thing or two from it!
Dark Mode on Tailwind CSS from docs
Adam just added a good “official” example for adding Dark mode with tailwind, be sure to checkout the link!
Important note: due to the way its implemented right now, you can’t do stuff like md:dark:text-gray-300. He says this would change in the future with a release for better dark mode support. If you need a robust plugin for better dark mode I highly recommend the tailwindcss-theming plugin from my friend hawezo.
💅Showcase of the week

LottieFiles - Free animation files built for Lottie, Bodymovin
Look at that teal hue 😍. This week’s showcase sure knows how to play with color! The layout structure is simple (white with shades of beige) and they rely on the item’s animations for making the page feel alive. Plus the typography is top notch and the site loads FAST.
As always, here’s LottieFiles’ tagline:
LottieFiles is a collection of animations designed for Lottie and Bodymovin - gone are the days of bugging your developer
🎁Resource of the week

rebuild-x-with-tailwind: My playground to learn Tailwind CSS
This repo is from the talented dsdshcym. Our friend wanted to learn Tailwind and since practice is the best teacher, he got down and coded a few famous layouts with TW, the list is ever growing so be sure to check every once in a while for new ones.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
