Tailwind Weekly #19: We got a new stream + some renderless components + the usual 😊!
Hey folks!
After a pause to listen and reflect on the current social situation the US, I feel it’s time to get back on track and and use my (very little) voice to talk about things I care and I think you should too.
Like I said on a recent tweet, NOBODY should have to fear the people hired and trained to protect them. Not in the US, nor anywhere. If you want to know more about promoting and supporting the #blacklivesmatter movement then this post is a good start. Change needs to happen and it involves all of us. Let’s do our best to improve ourselves as a society and rectify past wrongs ❤️.
The other thing I care a lot about is, of course, TailwindCSS! This week’s issue is pretty packed with news from the Tailwind team, plus the usual showcase website, new article and cool resource.
PS: Btw, if you want a tailwind-related resource to be featured on the newsletter you can submit it here.
🌟News

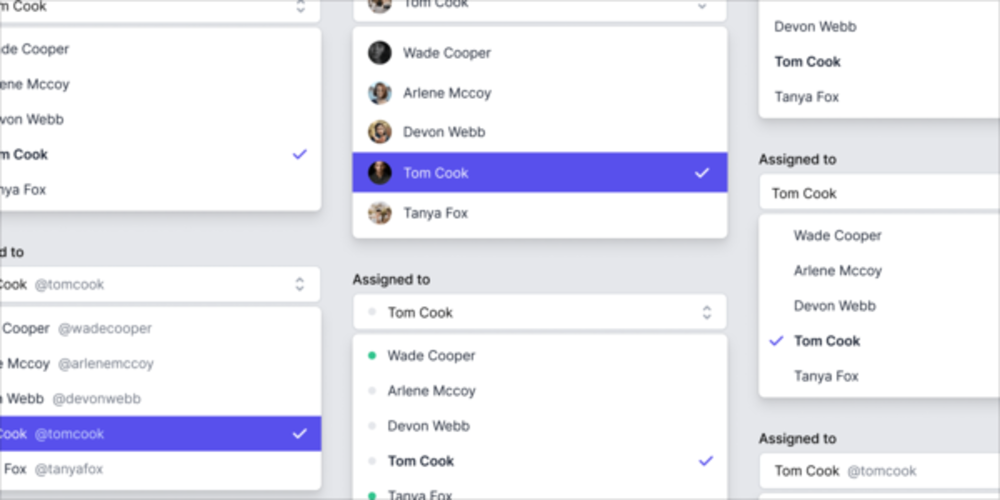
We got a new email update a week ago and its so awesome, we get a taste of the potential of renderless components with some new variations of the Select Menu component we looked at on the last issue!
Also more renderless components are coming!
Straight from the source:
We’re going to provide production-ready JS versions of each component in the coming months! 🥳
We’re working on a set of low-level renderless components that will make it much easier to build things like these custom select menus, without needing to be an expert in all of the accessibility stuff to make them work.
We’re going to start with Vue, React, and Alpine, with plans to add other frameworks in the future. The underlying libraries we are developing are going to be completely free and open-source, so you’ll be able to use them on any project you want, even if you’re not using Tailwind or Tailwind UI.
We got a new stream yesterday, Adam went back to writing typical HTML components and showed us a new Slide-Over Panel component that they just released yesterday. Pretty cool stuff!
Here’s another preview of the linting feature we’re working on for @tailwindcss @code. Trying to make the messages as helpful as possible, and of course these all come with automatic “quick fixes,” if you’re in to that sort of thing 💡 pic.twitter.com/zbk0WlcSLR
— Brad Cornes (@bradlc) June 18, 2020
We also got to watch Brad hard at work, adding features to the VSCode extension he created last year. If you didn’t know, Brad became employee #1 of the tailwind team last week and he’s already on fire with new sneak peeks. TailwindCSS’s future keeps looking better and better!
📚Article of the week

The Fastest Google Fonts
Do you use Google Fonts on your website? Then YOU GOTTA READ THIS! This article is a gem, it make an analysis on the best techniques to speed up the loading of google fonts and at the end of the article it gives you some snippets. I have already implemented this everywhere I could and it works!
Overheard on twitter
So TailwindCSS basically re-invented CSS and responsive web development for me. #TailwindCSS #FrontEnd
— Bravi (@virusbot2000) June 2, 2020
💅Showcase of the week

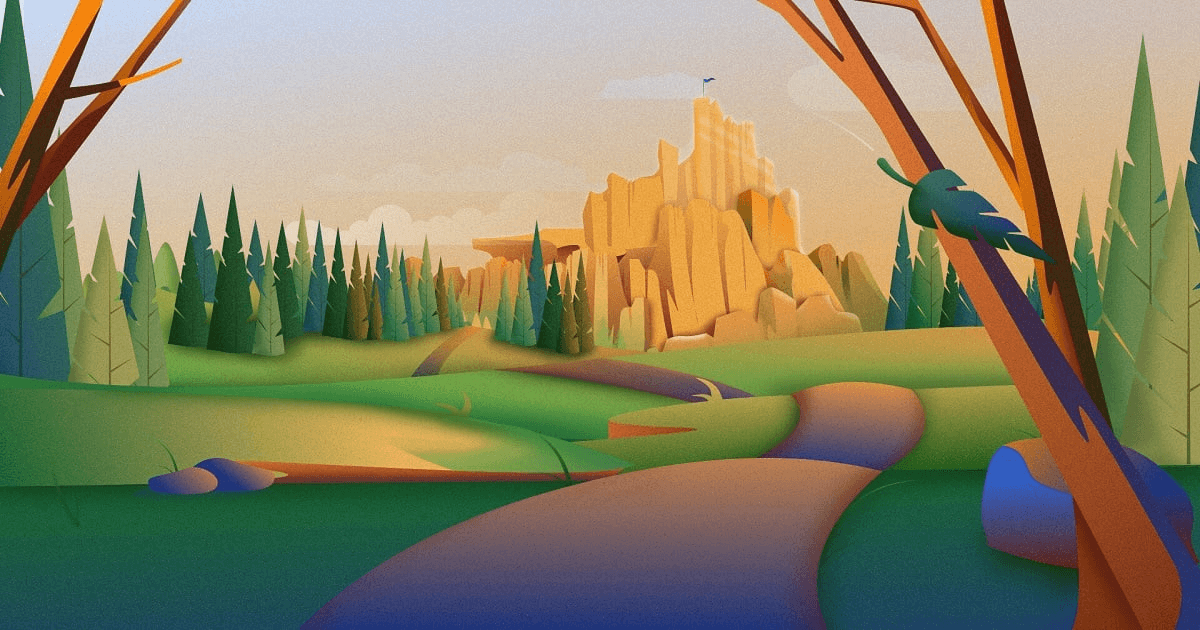
Bud Agency
This is one of the best web agency websites I have ever seen. The attention to detail on the animation is praise-worthy and it looks so unique you wouldn’t believe it used a framework. That’s the beauty of Tailwind folks!
Here’s what Bud agency does:
A digital marketing agency that partners with you to grow your business step by step. SEO, AdWords, Social, Content. Map a path to your business horizon.
🎁Resource of the week

vite-tailwind-starter
If you’re part of the Vue ecosystem then you probably already heard of vite. An opinionated web dev build tool that serves your code via native ES Module imports during dev. This makes it incredibly fast in dev mode, quite a joy to work with.
Of course, we tailwind lovers don’t waste any time using tailwind everywhere we can so Vue.js Core Team member Eduardo created this starter project. It even has a TailwindUI version. Be sure to check it out!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
