Tailwind Weekly #29: Happy 3 year anniversary to tailwindcss 🥳!
Hello folks!
Join me in wishing a happy 3 year anniversary to TailwindCSS! 🥳
Besides that special date, this week has been pretty moderate on the news front since the team is working on hard on v2.0 but we did get new videos on the “What’s new in Tailwind CSS” series and new alpha versions (latest is alpha.5).
And of course, the usual content!
For the new people since our last issue, we have a menu of learning resources, website showcases and tools/plugins we feature each week. Enjoy 😁.
🌟News
🚀 We just published three new bite-sized "What's new in Tailwind CSS" screencasts, this time covering some of the stuff that was added in v1.9!
— Adam Wathan (@adamwathan) October 29, 2020
🤸 New rotate, skew, and rounded values
🤹♀️ Shareable presets
🧗♂️ New grid-auto-rows/columns and span utilitieshttps://t.co/v5a2wjEG0e
For the busy bunch, the tailwind team has posted new short videos about the new and important stuff they have been releasing, go watch Simon code some markup with new fancy stuff, go go.
If you been checking tech twitter this week you probably heard about Next.js Conf, they launched new stuff for their framework (Next.js) and new features for their deployment service (Vercel) but the coolest thing, in my opinion, was discovering that one of the starter projects they released was made with tailwind!
Release v2.0.0-alpha.5 · tailwindlabs/tailwindcss
Slow and steady, the tailwind team has been hard at work finishing up the latest touches for v2.0, we’re down to alpha 5 now, this time, upgrading to PostCSS 8.
📚Article of the week

Speeding Up Tailwind CSS Builds
Ever since the tailwind team started growing in size, tailwind’s build times have decreased substantially. We’re talking seconds of savings here. To the point where I can now run PurgeCSS on each save, if I want to, on a small site, without impacting dev experience much.
But for the lot of you that do have big sites or less common setups, I think this article can give you pretty good notion of how to identify and optimize compiling speed issues in TailwindCSS.
IMPORTANT NOTE: Folks who use Webpack will get the most value from the article this is the module bundler the author is using.
💅Showcase of the week

HelloSun invests in photovoltaics, for your roof.
Hello Sun is an elegant and minimalist website that heavily uses illustrations, bright accent colors, and visual hierarchy to portray its message. I find their overuse of white makes for a nice art on canvas effect.
For the curious, here’s what HelloSun is:
HelloSun is a partnership between you, us and the Brussels Region, helping the city go solar. A win-win partnership. Take part now!
🎁Resource of the week

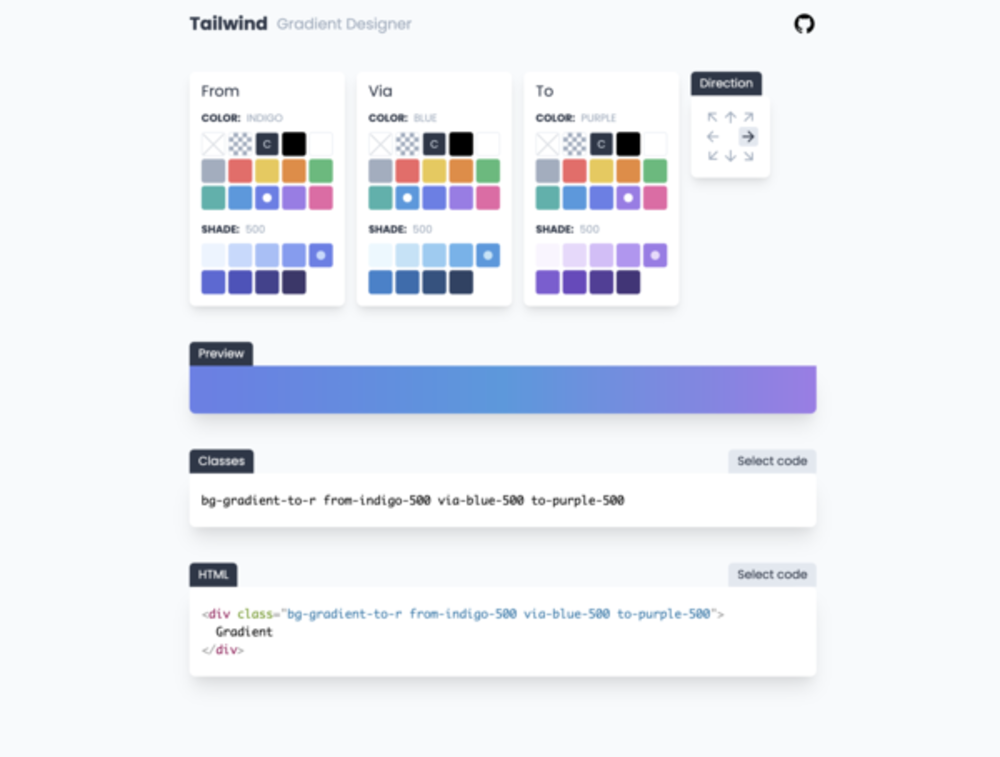
Tailwind Gradient Designer
Ever since tailwind added native support gradients, it opened a world of possibilities, especially because it has such a big color palette.
For the non-artsy folks who want to play around to find new gradient ideas, this tool is for you!
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
