Tailwind Weekly #30: New alpha versions, Tailwind UI updates and more!
Hello folks!
It’s been a lively week on the TailwindCSS community, we got a few more alpha versions, new Tailwind UI components and an early access version of tailwind support in WebStorm.
Plus your regular dose of tailwind stuff 😉.
🌟News
v2.0.0-alpha.8
This is the latest alpha version as of this writing, the team also rolled back the upgrade to PostCSS 8, looks like they’re thinking it over.

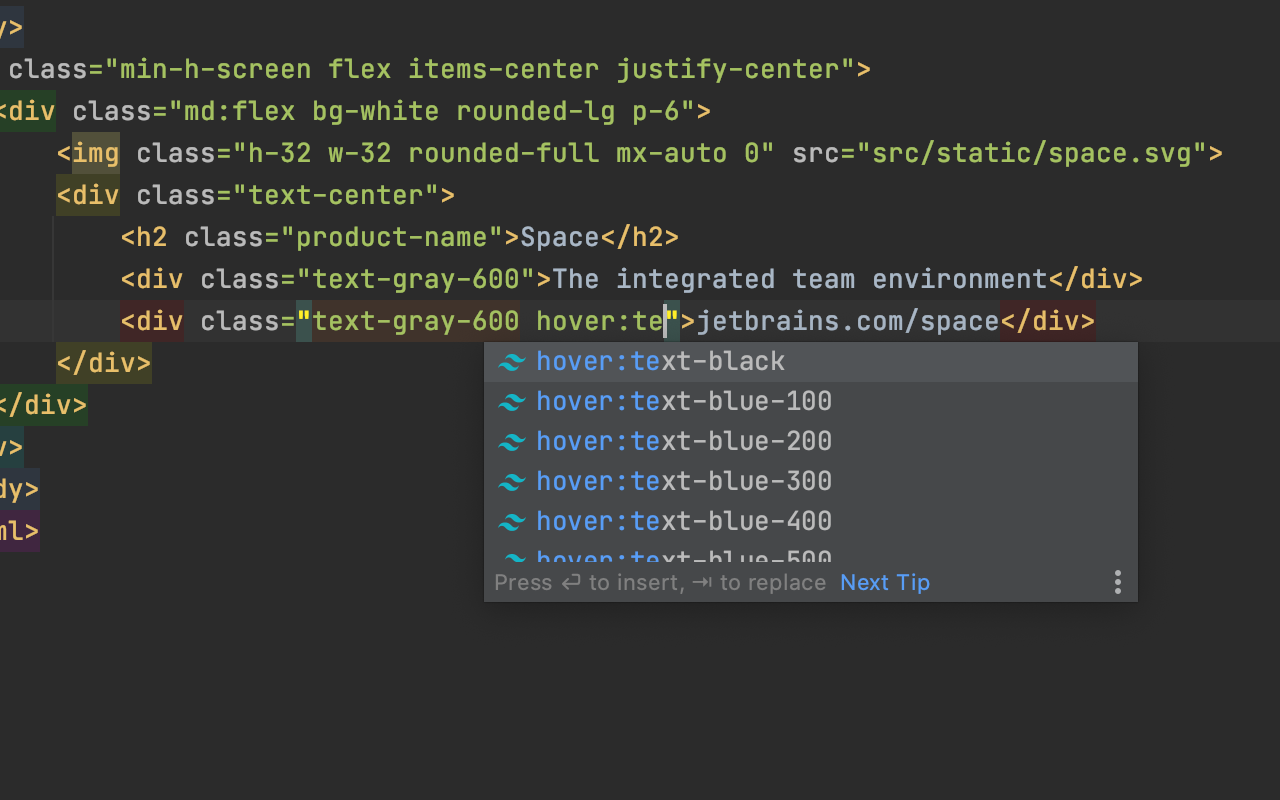
WebStorm 2020.3 EAP #7: Tailwind CSS Support, etc
JetBrains just released an early access version of WebStorm, which includes support for TailwindCSS. It looks like it’ll be very similar to the VSCode extension but a bit more limited.
New Tailwind UI Update 🎉
- Added new Settings Screens category with 4 examples
- Added new Breadcrumbs category with 4 examples
- Added 1 new Stacked Layout example
- Added 1 new Description List example
- Added 1 new Form Layout example
- Added 2 new Navbar examples
- Added new Radio Groups category with 3 examples
- Added 1 new Sidebar Layout example
- Added 2 new Toggle examples
- Added 1 new Stacked List example
📚Article of the week

Straightforward guide to use TailwindCSS with Sapper
I see Sapper/Svelte is getting some traction lately, especially in the esports community so I’m sharing this guide for the folks who are curious and want to take Sapper for a spin using our favorite CSS framework. This is the most up to date tutorial on how to get a fully featured TailwindCSS setup in Sapper. Have fun!
💅Showcase of the week

Siegrs.GG | Rainbow 6 Siege Team Finder
Speaking of the esports community, this week we’re featuring a team finder site! Siegrs.gg call itself a team and player finder for Rainbow Six Siege. Find esports clans for competitive games.
This one is a good example of a functional web app using mostly tailwind defaults, they do know how to rock that red 👌.
🎁Resource of the week

TailwindCSS Colors v2.0
For those of you who don’t know yet, V2.0 of tailwind added a modified color palette to the defaults.
This is figma’s community file with those same colors, for your prototyping delight. So if you’re a figma file be sure to check it out for your next design.
Want to share something with the TailwindCSS community? You can submit a link or message me on Twitter @vivgui.
Want to support the newsletter? You can buy me a coffee with the link below 😁.
